1、ps画板怎么添加新画板
在使用Photoshop时,如何添加新的画板(Artboard)是一个常见的需求,特别是在处理多个设计或者不同尺寸的作品时。添加新的画板非常简单,按照以下步骤操作即可:
确保你的Photoshop版本支持画板功能,通常是CC版本及以上。
1. **打开Photoshop**:启动Photoshop软件,并打开你的设计文件或者新建一个文件。
2. **选择画板工具**:在工具栏中找到或者右键点击工具栏上的“画板工具”,这个图标通常是一个长方形,有一个小画板图标在中间。
3. **创建新的画板**:在画板工具激活状态下,点击空白的画布区域或者按下快捷键(通常是Shift + Option/Alt + P),即可创建一个新的画板。你也可以在顶部菜单栏选择“新建” -> “画板”。
4. **设置画板尺寸**:在弹出的新建画板对话框中,设置你希望的画板尺寸。你可以选择常用的预设尺寸,或者手动输入自定义尺寸。
5. **确认创建**:点击“确定”按钮,Photoshop会在画布上创建一个新的画板,你可以根据需要调整和编辑这个画板。
通过以上简单的步骤,你就可以在Photoshop中轻松添加和管理多个画板,方便地进行多样化设计和布局排版。
2、ps多个画板怎么分别导出psd
在使用Adobe Photoshop时,有时我们会创建多个画板(Artboards)来进行设计,但如何分别导出这些画板为单独的PSD文件呢?以下是一些简单的步骤帮助你完成这个任务:
确保你的设计中包含了多个画板。每个画板可以包含不同的设计内容,比如不同的页面或者版本。
1. **选择需要导出的画板**:
打开你的PSD文件,进入画板工作区(Artboard工具),选择你想要导出的画板。你可以通过点击画板工具栏中的每个画板来选择。
2. **导出为PSD文件**:
在菜单栏中选择“文件(File)” -> “导出(Export)” -> “选择导出的画板(Export As Artboards)”。
3. **设置导出选项**:
在弹出的对话框中,你可以设置导出的选项,比如文件的存储位置、文件名、PSD文件格式等。
4. **导出**:
确认设置无误后,点击“导出”按钮即可将选定的画板导出为单独的PSD文件。重复这些步骤,直到你导出了所有需要的画板。
通过这些简单的步骤,你可以有效地管理和导出PSD文件中的多个画板,每个画板可以作为单独的设计项目进行保存和使用。这种方法不仅有助于组织你的工作,还可以方便与他人共享不同版本的设计。
3、ps怎么一个页面上放好几个画布
在使用Adobe Photoshop时,有时候我们希望在同一个页面上放置多个画布,这种需求通常是为了进行多个设计元素的组合或者是为了便于比较不同版本的设计稿。幸运的是,Photoshop提供了很方便的方法来实现这一点。
打开你的Photoshop项目文件。然后,按照以下步骤操作:
1. **创建新的画布**:如果你需要在同一个文件中放置多个画布,首先要确保你有足够的画布空间。你可以通过点击菜单栏中的“文件”(File),然后选择“新建”(New)来创建新的画布。在弹出的对话框中,输入你想要的画布尺寸和其他选项,点击“确定”(OK)即可创建新的画布。
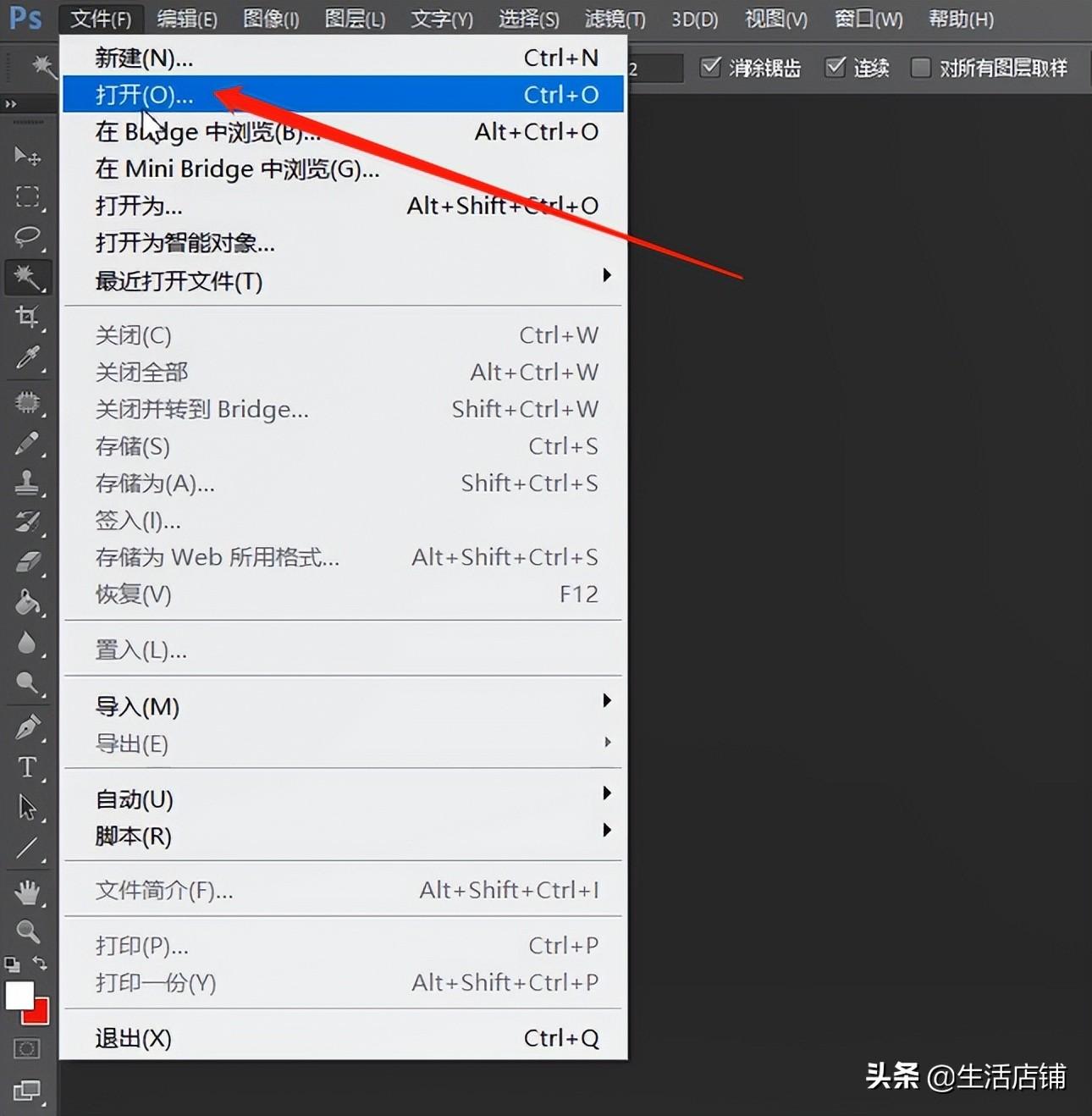
2. **打开多个文档**:如果已经有多个设计稿或者图像需要同时放置在一个页面上,可以通过打开多个文档来实现。在菜单栏中选择“文件”(File),然后选择“打开”(Open),选择你要打开的其他Photoshop文件。这些文件将会以标签页的形式出现在Photoshop的工作区中。
3. **拖动图层**:一旦你有了多个画布或者多个文档打开,你可以通过拖动图层从一个画布或者一个文档到另一个画布或者文档中。确保你已经选择了正确的图层,然后点击图层,拖动到目标画布或者文档的标签上,松开鼠标即可放置到新的位置。
通过这些简单的步骤,你就可以在同一个Photoshop页面上放置多个画布或者图像,方便进行设计、比较和整合多个元素。这种技巧特别适用于需要进行多版本设计对比或者复杂合成的情况下。
4、ai怎么在同一个页面新建画布
在同一个页面新建AI画布,是实现交互式和多功能设计的重要一步。AI技术的发展使得这种功能成为现实,无论是用于图形设计、数据可视化还是教育培训。要在同一页面上实现新建画布,关键在于利用现代Web技术和AI算法的结合。
通过HTML5的canvas元素,可以轻松地在网页上创建一个可绘制区域。接下来,利用JavaScript和AI库(如TensorFlow.js或D3.js),可以为画布添加智能功能,如自动图案生成、数据分析展示或者艺术风格转换。例如,结合神经网络算法,可以实现即时图像生成或风格化渲染。
此外,为了增强用户体验和功能性,还可以整合用户交互组件,如按钮、滑块或输入框,用于调整画布属性或触发AI算法操作。
总结来说,通过结合HTML5、JavaScript和AI技术,开发者能够在同一页面上创建具有交互性和智能功能的画布,为用户提供更加丰富和个性化的体验。这种创新不仅推动了技术的边界,还拓展了人们对于数据处理和创意表达的可能性。
本文地址:https://www.zgqzhs.com/86014.html,转载请说明来源于:渲大师
声明:本站部分内容来自网络,如无特殊说明或标注,均为本站原创发布。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。分享目的仅供大家学习与参考,不代表本站立场!